Learning React JS
Published: 23 February 2019
Over the last few days I decided to spend some time to get to know React JS.
I’ve always been loyal to jQuery, but after a lot of consideration and learning about Javascript Frameworks, I decided to finally take the leap and see what it’s all about.
When searching about Frontend Javascript Frameworks, you get quickly learn about the 3 main ones - React JS, Vue JS and Angular JS.
Not entirely sure why, but I decided to go for React. Could be that I met a lot of people over the last few months in Thailand that’s building stuff in React, so I guess that motivated me.
So off to learning React.
Here’s some notes I made while learning React. Of course, I’m just about 5 days into it now, so still have a LOT to learn. But I’ll be documenting some notes and keep it here.
First things first
Make sure node js is installed on your system.
Then install react globally.
npm install react
sweet.
Create a new React App using the boilerplate.
npx create-react-app appname
Now get coding….
Okay but if you’re a React newbie like me, you’ll soon realise when you the React project files in your code editor that its not that simple and the first thing you touch will probably break the default Welcome to React page. Good times.
You can either suffer a long by trying to figure it out and googling your way out of it, but you’ll soon realise that if you follow one or two basic tutorials you can probably probably understand the fundamentals of React a lot quicker….
This is the first tutorial I went through.
And then I did this one..
React Tutorial with Examples with Mosh
They both cover most of the same things, but doing both I feel gave me a much better understand when it comes to the more complex concepts things like states and props.
But so far I’m having fun with React. Despite wanting to give up at times and just go straight back to jQuery, I think I finally understand why many developers choose the framework life as opposed to vanilla html, css and javascript.
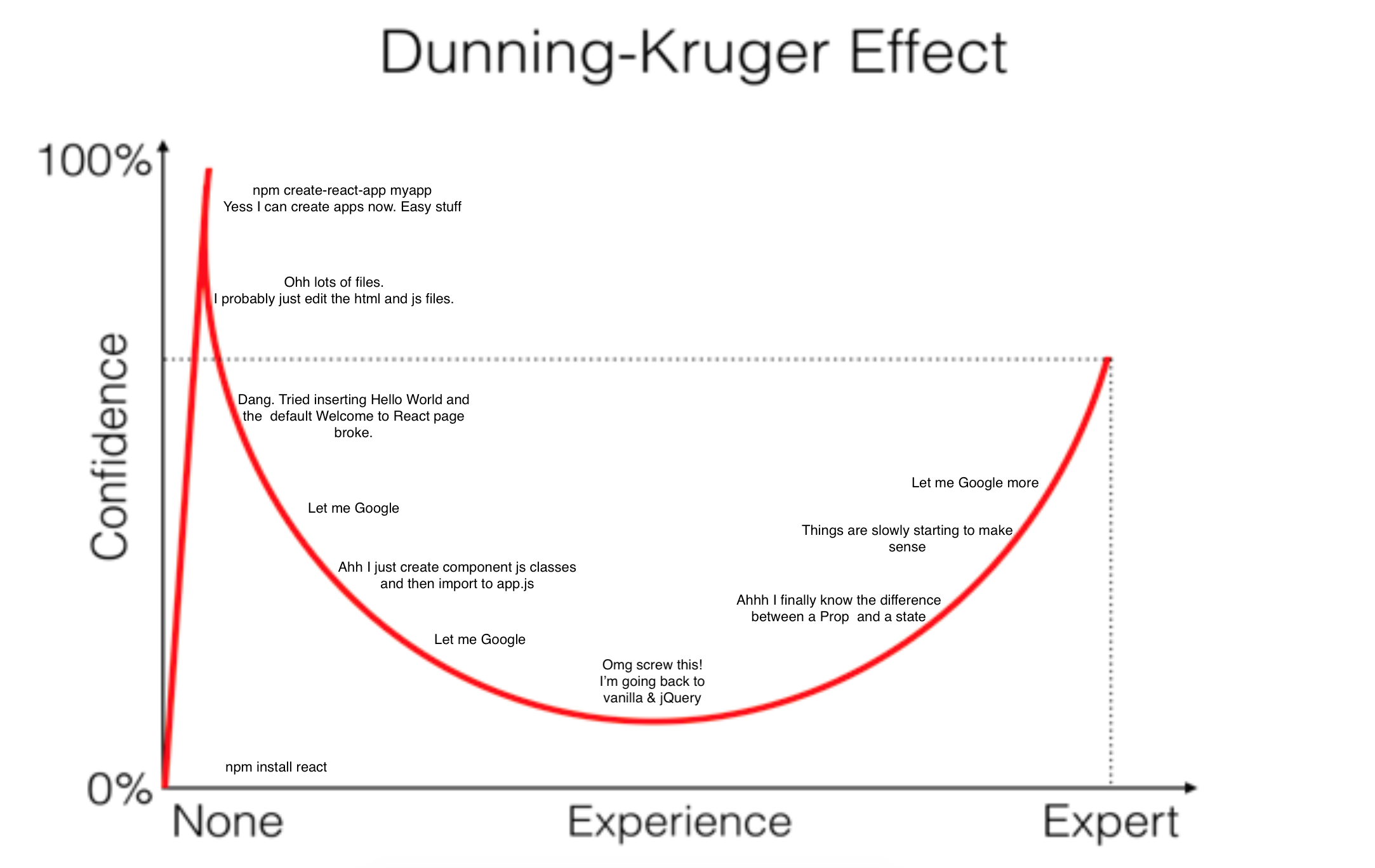
Also, just for fun I made a little graph based on my experience learning React.